Windows Template Studio 1.6を使ってみた
この記事は、XAML Advent Calendar 2017の23日目の記事です。
UWPのアプリ雛形を作成できるVS拡張機能のWindows Template Studioですが、先日バージョン1.6がリリースされたので使ってみました。
最近あまり使ってなかったのですが、v1.5でローカライズ対応されてUIが日本語表示されるようになってます。

グリッドレイアウト用のライブラリ GridExtraを更新しました~Grid子要素の自動レイアウト機能などの追加~
この記事は、XAML Advent Calendar 2017の22日目の記事です。
以前↓に書いた、各種グリッドレイアウトを補助するGridExtraというライブラリを更新しました。
WPF/UWP向けに、グリッドレイアウト補助ライブラリを作ってみました~GridExtra~ - SourceChord
Nugetから以下のコマンドでインストールできます。
Install-Package GridExtra
主に以下のような変更が入っています。
- GridExクラスの更新
- GridEx.AutoFillChildren添付プロパティ
- Gridパネル内の子要素を、UniformGridやWrapPanelみたいに各要素を自動で順々に並べる機能
- GridEx.AutoFillChildren添付プロパティ
- WrapPanelExクラスの追加
- WrapPanelEx.AdaptiveLayout添付プロパティ
- WrapPanelの子要素がOrientation方向の幅いっぱいに広がるようにレイアウトを自動調整する機能
- WrapPanelEx.AdaptiveLayout添付プロパティ
ということで変更点などを、ざっとご紹介したいと思います。
続きを読むWPFでFluent Design Systemのアクリルっぽいウィンドウを作ってみる
この記事は、XAML Advent Calendar 2017の1日目の記事です。
今年のbuildでは、Fluent Design Systemが発表され、Windowsの各種UIでも徐々にこういうデザインの部分が増えてきました。
このFluent Designですが、UWPからは簡単に実装することができるAPIが色々用意されています。 しかし、残念ながらWPFでこのようなデザインを実装するための手段は用意されていません。
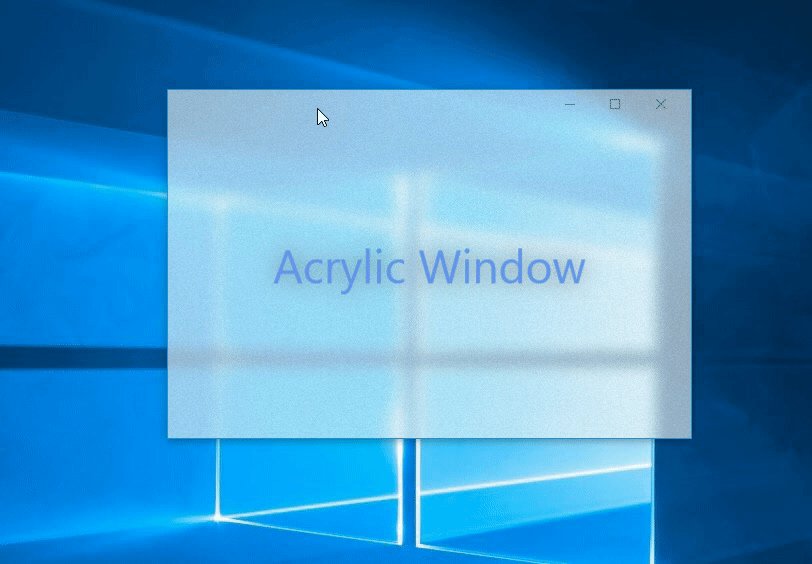
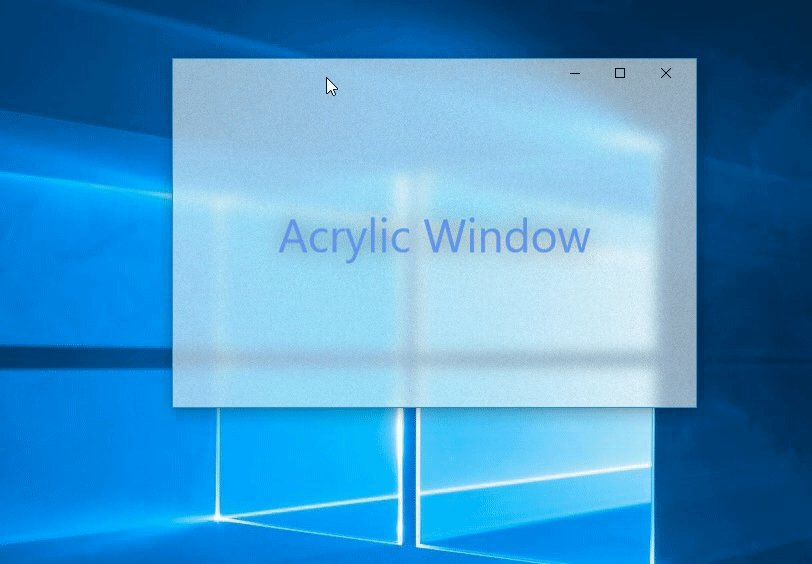
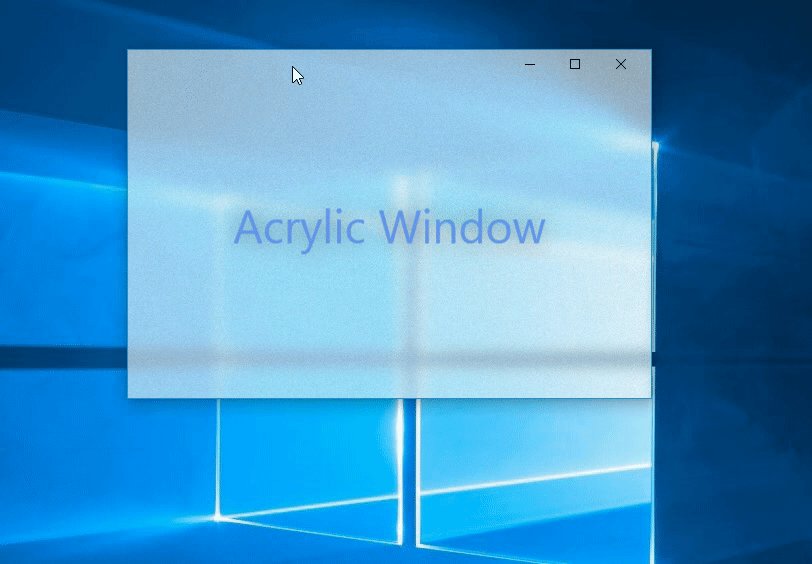
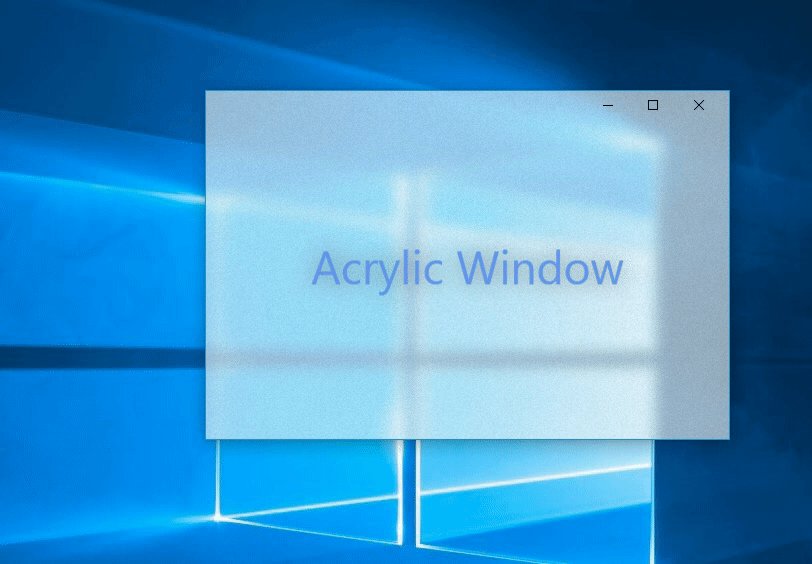
そうは言っても、WPFでもこういうカッコいいデザインのウィンドウを作ってみたいですよね。
ということでWPFでこういうFluent Designのアクリル風なウィンドウを真似してみました。

XAML Advent Calendar 2017を作りました
今年も技術系アドベントカレンダーの時期が近づいてきましたね。
Qiitaでも色々なカレンダーが作られ始めていたので、今年もXAMLアドベントカレンダーを作っておきました。
去年は12月になってからカレンダー作ったせいもあってか、あまり人は集まりませんでした。
一人アドベントカレンダーのノリで書ききろうかとも思ったけど、さすがにネタが続かず結局力尽きてしまいました・・・
今年はFluent Design SystemとかXAML Standardなど、XAMLに関する発表もいろいろあったし、たくさん集まるといいなぁ。
Windows10 Fall Creators UpdateのEdgeでCSS Grid Layoutが使えるようになりました!!
おぉ~!!
Edgeでも、-ms-のベンダープレフィックスが付いた昔の仕様ではなく、CSS Grid Layout Module Level1のグリッドレイアウトが使えるようになってます。
これで、現在の主要なブラウザは一通り対応した感じでしょうか。
https://caniuse.com/#feat=css-grid


