Firefox52リリース!! CSS Grid Layoutへの対応キター!!
以前、↓の記事で書いたCSS Grid Layout Module Level1にFirefoxが対応しました!!
ベンダープレフィックスも、試験的な機能のフラグも特に必要なく、デフォルトの状態で使えるようになっています。
デフォルトでこの機能が有効になったのは、主要ブラウザの中では、Firefoxが一番乗りですかね。
この機能の実装はChromeが一番進んでると思ってたので、Chromeが真っ先に対応すると思ってました。。。
Chromeの方も次のリリースのChrome57で対応予定ですので、近いうちに使えるようになります。
サンプル
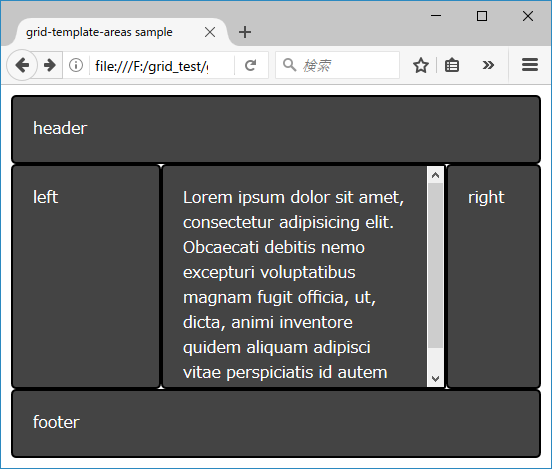
とりあえず、よくあるHoryGrail的なレイアウトをFirefoxで試してみました。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>grid-template-areas sample</title> <style type="text/css"> * { box-sizing: border-box; } html, body{ width: 100%; height: 100%; margin: 0; padding: 0; } body { font-family: 'Lucida Grande', 'Hiragino Kaku Gothic ProN', Meiryo, sans-serif; } .wrapper { display: grid; width: 100%; height: 100%; grid-template-columns: 150px 3fr 1fr; grid-template-rows: auto 1fr 1fr auto; grid-template-areas: "header header header" "left content right" "left content right" "footer footer footer"; padding: 10px; } .box { background-color: #444; color: #fff; border-radius: 5px; border: 2px solid black; padding: 20px; } .header{ grid-area: header; } .left{ grid-area: left; } .content{ overflow: auto; grid-area: content; } .right{ grid-area: right; } .footer{ grid-area: footer; } </style> </head> <body> <div class="wrapper"> <div class="box header">header</div> <div class="box left">left</div> <div class="box content">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Obcaecati debitis nemo excepturi voluptatibus magnam fugit officia, ut, dicta, animi inventore quidem aliquam adipisci vitae perspiciatis id autem maiores asperiores dolores!</div> <div class="box right">right</div> <div class="box footer">footer</div> </div> </body> </html>
EdgeやSafariはまだ未対応だったり、IEはそもそも対応しない、、てことを考えると今すぐ使えるものではないかもしれません。。。
ですが、複雑なレイアウトを作るうえでは、flexboxとかよりも断然便利なので、 はやくこれが一般的に使えるようになるといいなぁ、、、、と思います。