FluentWPF 0.2.1をリリースしました
以前作成した↓のライブラリを更新しました。
Nugetからは以下のコマンドでインストールできます。
Install-Package FluentWPF
https://www.nuget.org/packages/FluentWPF/
続きを読むFluentWPF v0.2.0~AcrylicPanel/DropShadowPanelの追加~
先日、↓のFluent Design SystemをWPFで再現するライブラリを作りましたが、ちょこっとバージョンアップしてみました。

主に以下のような変更を行いました。
- 新規コントロールの追加
- AcrylicPanel・・・・・・背景ぼかし処理をするパネル
- DropShadowPanel・・・影の表示方法に少し手を入れたDropShadowEffect付きパネル
- バグフィックス
- AcrylicBrushのバグフィックス
AcrylicBrush使用時に、LayoutChangedイベントが発生し続けて、CPU負荷が高くなる不具合を修正 - AcrylicWindowのWin10環境以外への対応
Win10以外の環境では、AcrylicWindowの背景ぼかし処理を無効化しました。
- AcrylicBrushのバグフィックス
Acrylicなぼかしウィンドウの作成には、SetWindowCompositionAttributeという非公開API使っているので、以前のOSへの対応はやっぱ仕組み的に難しいですね。。。
ということで、Win10以外のOSでは、AcrylicWindowのぼかし処理を無効化しました。
(Win7ならAeroGrass効果をうまく使えば、それっぽい表示を真似できるかもしれませんが。。)
WPFでFluent Design Systemを再現するライブラリを作ってみました~FluentWPF~
はじめに
少し遅れてしまいましたが、この記事はXAML Advent Calendar 2017の25日目の記事です。
今年のBuildでは、Fluent Design Systemなどの発表がありましたが、このデザインをWPFで用いる方法は提供されていません。
対応するAPIがないなら、XAMLの機能を駆使してそれっぽく作ってしまえ!!ということで、FluentDesignをXAMLで再現したライブラリを作ってみました。
XAMLの拡張性は伊達じゃない!!

StyleやStoryboard、マークアップ拡張やコンバーターに各種添付プロパティと、XAMLの機能をフル活用して色々なエフェクトを再現しています。
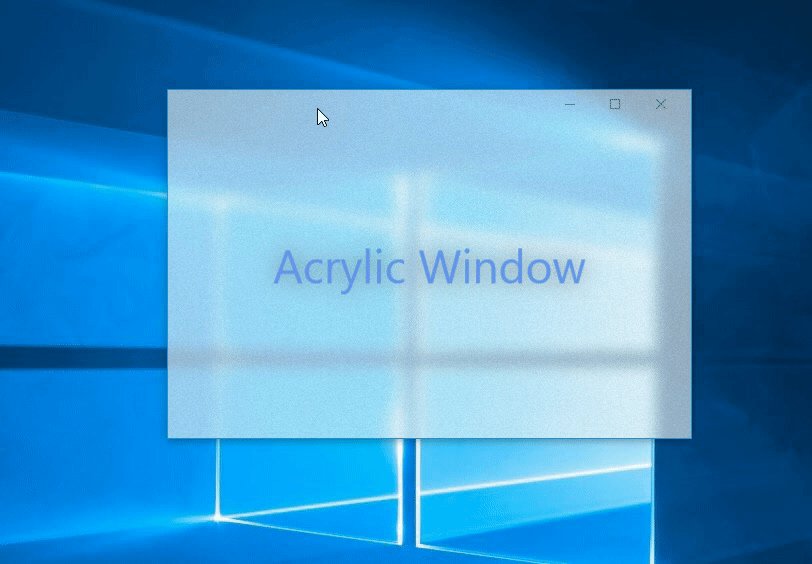
ただ、ウィンドウのアクリル化はXAMLだけではどうにもならないので、↓を使ってそれっぽく再現しています。
WPFでFluent Design Systemのアクリルっぽいウィンドウを作ってみる - SourceChord
概要
WPF向けにFluent Design Systemをそれっぽく再現したテーマのライブラリです。
主に以下のような機能を実装しました。
- Acrylic
- AcrylicWindow・・・半透明でぼかしをかけて透過するスタイルのウィンドウ。
- AcrylicBrush・・・・ウィンドウ内の指定したXAML要素をぼかして表示するためのブラシ
- Reveal・・・・・・・マウスカーソルの位置に応じた照明効果が効いた、各種コントロール用スタイル。
- ParallaxView・・・UWPの同名コントロールを再現したもの。
- AccentColor・・・・OSのテーマカラーなどを用いたColor/Brush定義
Windows Template Studio 1.6を使ってみた
この記事は、XAML Advent Calendar 2017の23日目の記事です。
UWPのアプリ雛形を作成できるVS拡張機能のWindows Template Studioですが、先日バージョン1.6がリリースされたので使ってみました。
最近あまり使ってなかったのですが、v1.5でローカライズ対応されてUIが日本語表示されるようになってます。

グリッドレイアウト用のライブラリ GridExtraを更新しました~Grid子要素の自動レイアウト機能などの追加~
この記事は、XAML Advent Calendar 2017の22日目の記事です。
以前↓に書いた、各種グリッドレイアウトを補助するGridExtraというライブラリを更新しました。
WPF/UWP向けに、グリッドレイアウト補助ライブラリを作ってみました~GridExtra~ - SourceChord
Nugetから以下のコマンドでインストールできます。
Install-Package GridExtra
主に以下のような変更が入っています。
- GridExクラスの更新
- GridEx.AutoFillChildren添付プロパティ
- Gridパネル内の子要素を、UniformGridやWrapPanelみたいに各要素を自動で順々に並べる機能
- GridEx.AutoFillChildren添付プロパティ
- WrapPanelExクラスの追加
- WrapPanelEx.AdaptiveLayout添付プロパティ
- WrapPanelの子要素がOrientation方向の幅いっぱいに広がるようにレイアウトを自動調整する機能
- WrapPanelEx.AdaptiveLayout添付プロパティ
ということで変更点などを、ざっとご紹介したいと思います。
続きを読むWPFでFluent Design Systemのアクリルっぽいウィンドウを作ってみる
この記事は、XAML Advent Calendar 2017の1日目の記事です。
今年のbuildでは、Fluent Design Systemが発表され、Windowsの各種UIでも徐々にこういうデザインの部分が増えてきました。
このFluent Designですが、UWPからは簡単に実装することができるAPIが色々用意されています。 しかし、残念ながらWPFでこのようなデザインを実装するための手段は用意されていません。
そうは言っても、WPFでもこういうカッコいいデザインのウィンドウを作ってみたいですよね。
ということでWPFでこういうFluent Designのアクリル風なウィンドウを真似してみました。