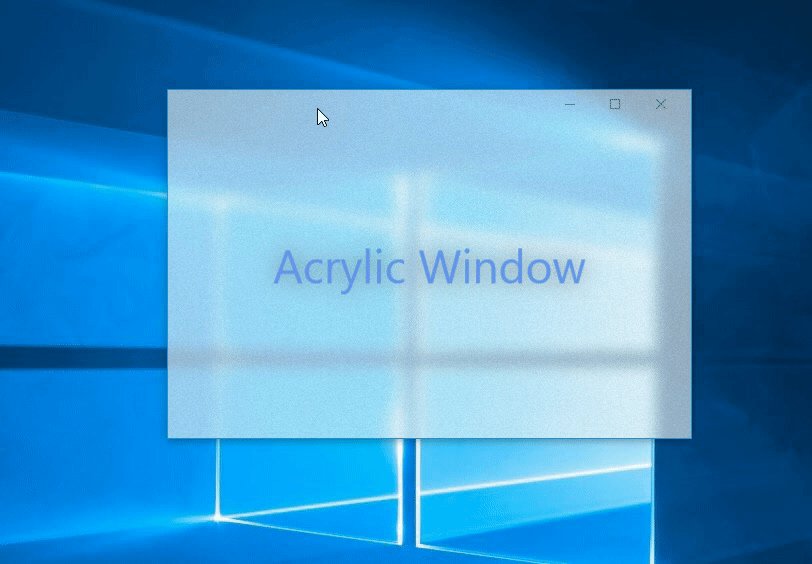
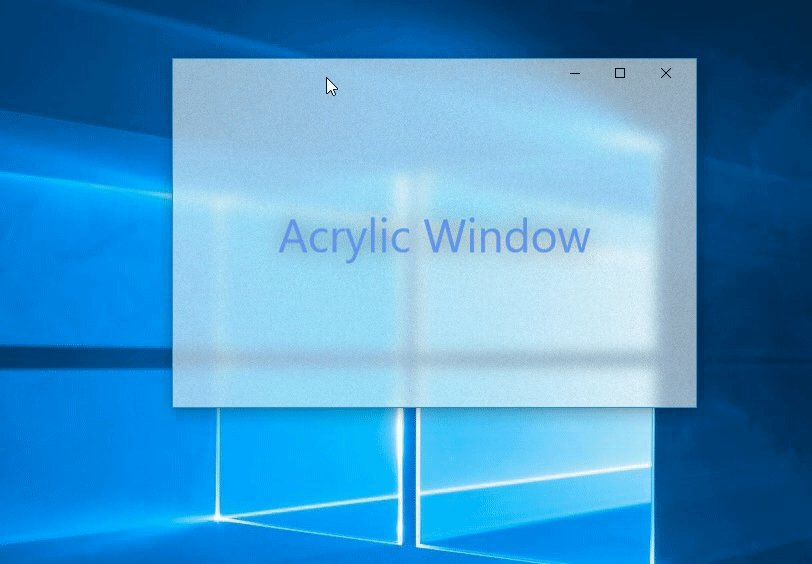
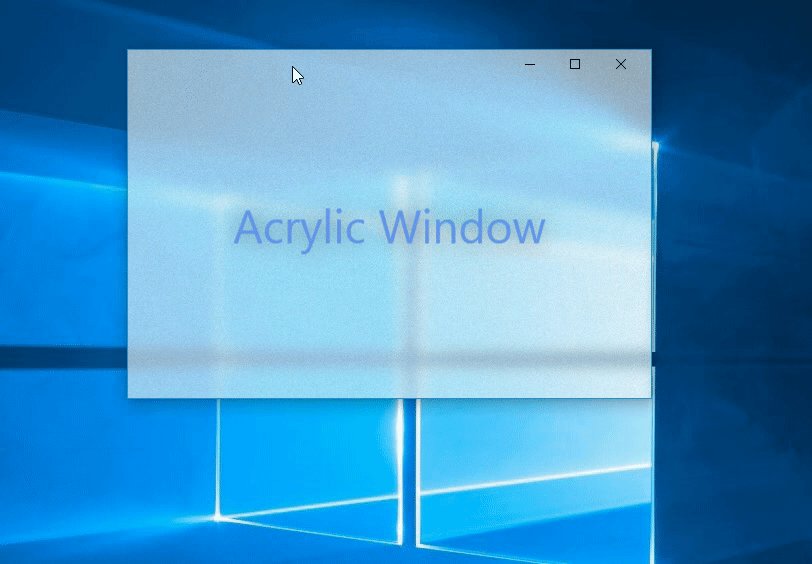
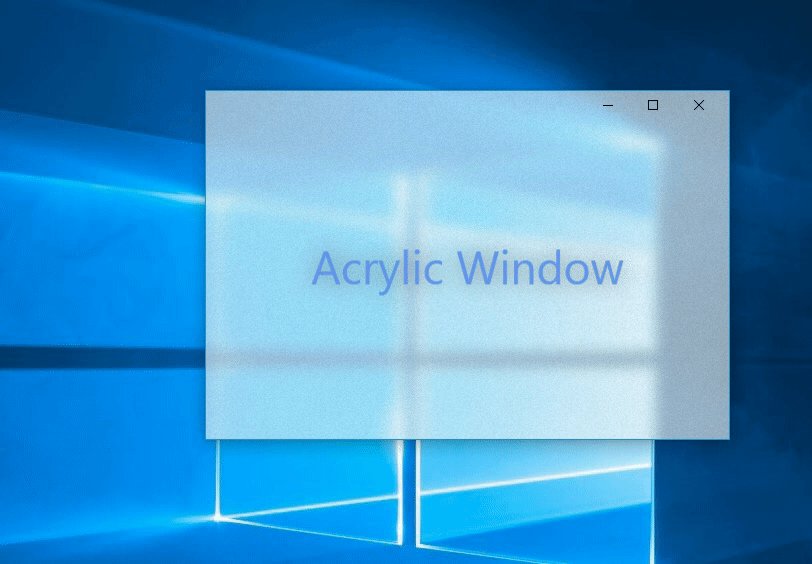
WPFでFluent Design Systemのアクリルっぽいウィンドウを作ってみる
この記事は、XAML Advent Calendar 2017の1日目の記事です。
今年のbuildでは、Fluent Design Systemが発表され、Windowsの各種UIでも徐々にこういうデザインの部分が増えてきました。
このFluent Designですが、UWPからは簡単に実装することができるAPIが色々用意されています。 しかし、残念ながらWPFでこのようなデザインを実装するための手段は用意されていません。
そうは言っても、WPFでもこういうカッコいいデザインのウィンドウを作ってみたいですよね。
ということでWPFでこういうFluent Designのアクリル風なウィンドウを真似してみました。

XAML Advent Calendar 2017を作りました
今年も技術系アドベントカレンダーの時期が近づいてきましたね。
Qiitaでも色々なカレンダーが作られ始めていたので、今年もXAMLアドベントカレンダーを作っておきました。
去年は12月になってからカレンダー作ったせいもあってか、あまり人は集まりませんでした。
一人アドベントカレンダーのノリで書ききろうかとも思ったけど、さすがにネタが続かず結局力尽きてしまいました・・・
今年はFluent Design SystemとかXAML Standardなど、XAMLに関する発表もいろいろあったし、たくさん集まるといいなぁ。
Windows10 Fall Creators UpdateのEdgeでCSS Grid Layoutが使えるようになりました!!
おぉ~!!
Edgeでも、-ms-のベンダープレフィックスが付いた昔の仕様ではなく、CSS Grid Layout Module Level1のグリッドレイアウトが使えるようになってます。
これで、現在の主要なブラウザは一通り対応した感じでしょうか。
https://caniuse.com/#feat=css-grid



