Windows Template Studioを使ってみた
Build 2017の動画とか↓のブログ見て知ったのですが、こんなVS拡張機能が出てきました。
Windows Template Studio - Visual Studio Marketplace
今まで、UWPプロジェクトの雛形は、空っぽなウィンドウが表示されるだけの、非常に簡素なものしかありませんでした。 ですが、この拡張機能を使うと、ナビゲーションやMVVMなどを取り入れたプロジェクト雛形を、自分でカスタマイズして生成することができるようになります。
ちなみに、今後6週間程度の間隔で更新を続けるようです。
これは便利かも!!
似たような立ち位置のものとして、Template10っていうのがあったんだけど、この辺との棲み分けってどうなっていくのかな??
使い方
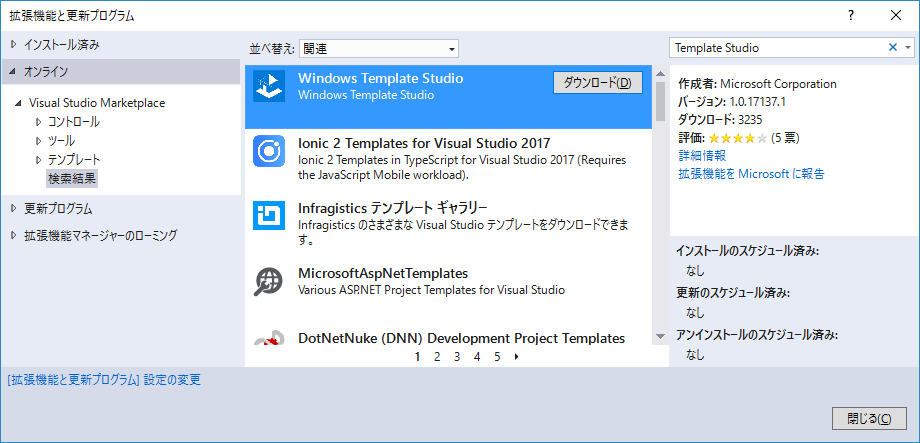
VisualStudioのツールメニュー⇒「拡張機能と更新プログラム」から、以下の拡張機能をインストールします。

この拡張機能をインストールすると、「Windows Template Studio」という新しいプロジェクトのテンプレートが追加されます。

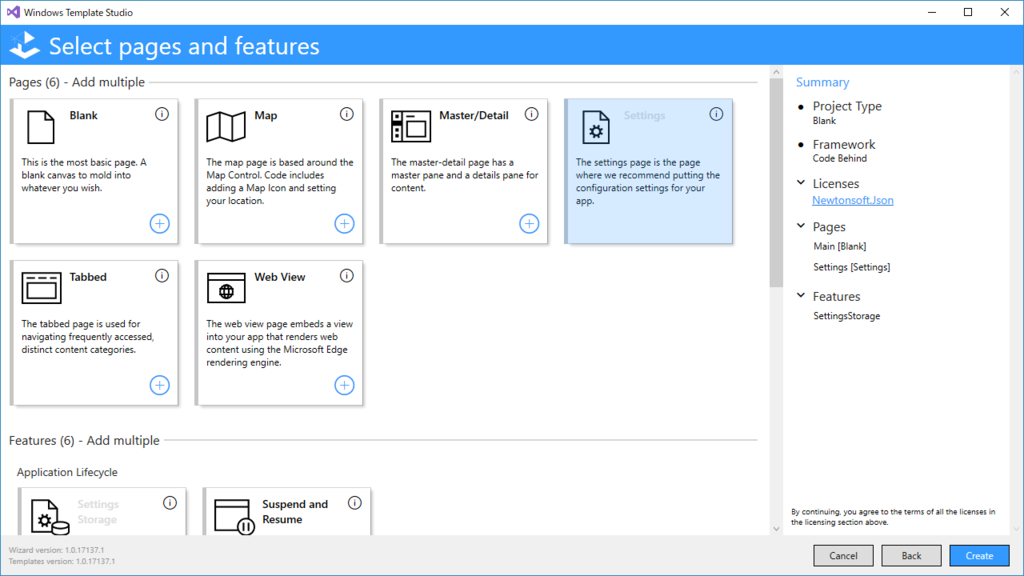
このテンプレートでプロジェクトを作成すると、ウィザードで以下のような構成を自分で取捨選択し、プロジェクトの雛形が作れるようになっています。
↓のようなウィザードで、これらの構成を選んでいきます。


生成されたプロジェクトの構成
最小構成のプロジェクト
まず、以下のような構成にしてプロジェクトを作ってみます。
- ProjectType: Blank
- Framework: Code Behind
- Pages, Features: デフォルトのまま
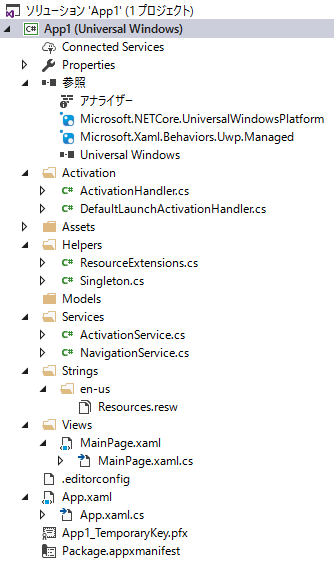
こんな感じの構成のプロジェクトが出来上がります。

ナビゲーションを使わないプロジェクトタイプにしてますが、NavigationServiceやActivationServiceと言ったヘルパークラス類が追加されるようです。
こういうクラスはなんだかんだで必要になるんで、デフォルトで用意してくれると便利ですね。
他にも、ResouceExtensionsとかSingleton、ActivationHandlerなどといったクラスが用意されています。
実行すると、↓のようなウィンドウが表示されます。

最小構成なので、実行されるアプリは非常にシンプルなものです。
MVVM Basicのプロジェクト
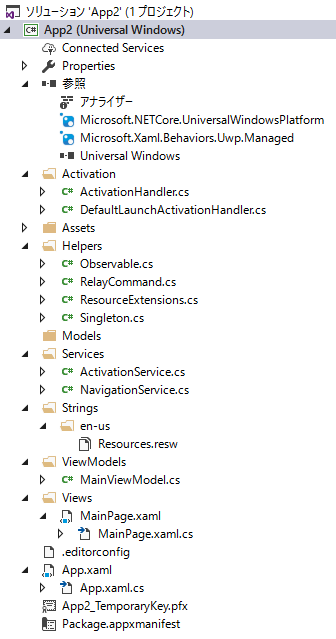
続いて、Frameworkを「MVVM Basic」にした場合に生成されるプロジェクトを見てみます。
こんな感じのプロジェクト構成になっています。

Helpersフォルダに、ObservableとかRelayCommandといった、MVVMなプロジェクトの定番クラス類が用意されています。
BindableBaseじゃなくて、Observableってのが若干しっくりこないんですが、まぁこの辺は好みの問題でしょうか。
また、Views/ViewModelsフォルダが用意され、MainPageとそれに対応するMainViewModelクラスが作られています。
こんな風に、よくある形のViewとViewModelになってます。
デフォルトの状態だと、MainPageのDataContextにViewModelが設定されてません。
ですので、XAMLからバインディングする際には、x:BindでViewModelプロパティを通してバインドする必要があるので注意!!

個人のコーディングスタイルに合わせて、場合によってはDataContextにViewModelを設定したりするとよいかもしれません。 MainPage.xaml.cs
public sealed partial class MainPage : Page { public MainViewModel ViewModel { get; } = new MainViewModel(); public MainPage() { InitializeComponent(); } }
MainVewModel.cs
public class MainViewModel : Observable { public MainViewModel() { } }
MVVM Lightのプロジェクト
最後に、MVVM Light Toolkitを使った構成のプロジェクトです。
こんな感じのプロジェクトが生成されました。

自分は、MVVM Light Toolkitはそんなに使っていないので、ここは省略します。
次回は、これらの雛形で用意されているクラスの役割などを少しずつ見ていきたいと思います。